NetlifyとGithubで独自ドメインのサイトをHTTPS化したメモ
情報が古く、執筆時の Netlifty の UI 等が変わっています。ご注意を
事の発端
IOS 11 キタ ━(゚ ∀ ゚)━! Safari からカメラの映像が取得できる! これでアプリではなくブラウザから AR できるようになった!と喜んでいたら、このカメラの api は https じゃないとセキュリティ的な問題で動かないのである。
Github pages で独自ドメインでホスティングしているサイトを HTTPS にしたいけどお金はない。
すでに導入レポは検索すればいくつも見つかるものの、どうも日本語の情報が少ないのでメモすることにした。
使ったもの
- Github
- Netlify
- お名前.com
手順
- お名前.com でドメインを取得します。
- Github に公開するサイトのファイル一式を push しておきます。
一度 Github pages で公開してみて問題がないことを確認しておきましょう。設定で有効化して、HTTPS にチェックを入れればhttps://<username>.github.io/<repository name>でアクセスできます。
- Netlify に登録します。 https://www.netlify.com/ Github アカウントでログインし、先ほど push したリポジトリを選択し、デプロイしましょう。
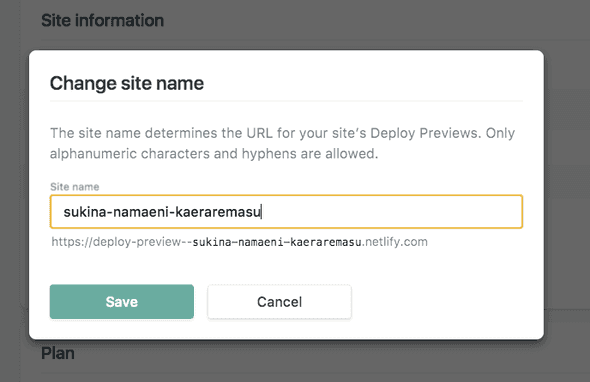
- Netlify の site name を変更しましょう
デプロイをするとデフォルトでランダムな英単語が割り当てられるので、変更しなくても問題はないが変更しておきましょう。
General -> Setting -> Site details -> Change site nameから設定します。
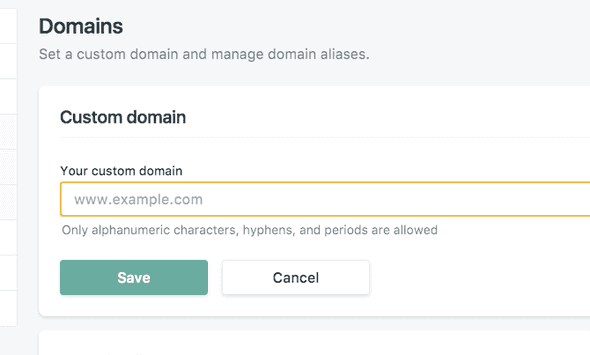
- カスタムドメインを設定しましょう
Domain management -> Domains -> Custom domain\ に取得しておいたドメインを設定します。
ここで、Netlify は www 付きのドメインにすることを勧めてきます。DoS 攻撃から守りやすいとか、ロードが早いとか色々恩恵があるらしいのですが、それよりも URL が短くなる方がいいなって思ったので、自分は www なしにしました。
設定後、Netlify の DNS を利用するので Use Netlify DNS を押します。4つ URL が表示されると思います。これは次の作業で使うので覚えときましょう。
- ドメインの設定をしましょう
今度はお名前.com でドメインの設定をしていきます。
ログイン後、ネームサーバーの設定 -> DNS 関連機能の設定 に A レコードと CNAME を追加します。
- A レコードで 104.198.14.52 を追加します。
- CNAME に www をつけて Netlify で設定した URL を追加します。
<site name>.netlify.comです
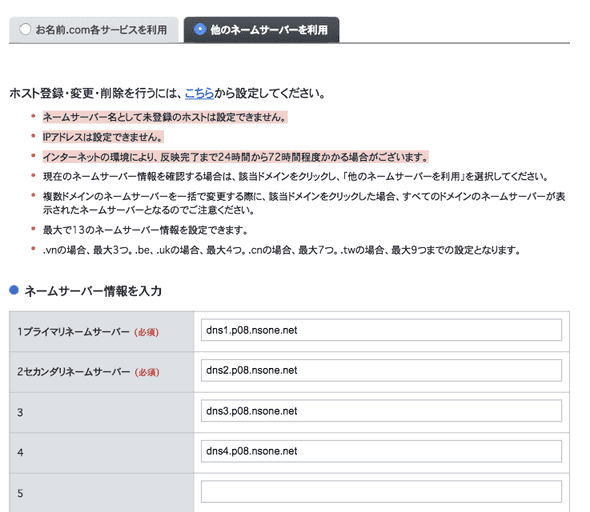
次に、DNS を変更します。
ネームサーバーの設定 -> ネームサーバーの変更 -> 他社のネームサーバーを利用 に 4 で Netlify にドメインを設定した時に出てきた4つの DNS の URL を設定します。人によってこの URL は異なるみたいです。
設定が反映されると、独自ドメインにアクセスすると HP が表示されると思います。このままではまだ HTTP です。いよいよ次で HTTPS になります。
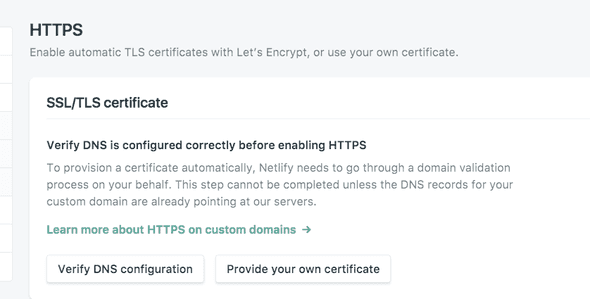
- Netlify で SSL を有効化しましょう
Netlify で Domain management -> Domains -> HTTPS -> SSL/TLS certificateで Verify DNS configrationをクリックし Let's Encypt certificateをクリックです。
お疲れ様でした、試しにhttpsでアクセスしてみましょう、表示されれば成功です。セキュリティーがどーたらと表示されてしまう場合はしばらく待ってれば反映されるっぽいです。
最後の仕上げとして、http でアクセスがあった時に https にリダイレクトさせたいのでForce TLS connectionsを有効化して完了です。そんなの表示されてないよって時はリロードするとたぶん出てきます。
コメント
ドメイン周りの設定は順番が大切なので、3 回ぐらい失敗してサイトを消してやり直してを繰り返してしまった。勉強不足だ。 そんなこんなで、準備は整ったので、AR.js とやらに挑戦します。